How It Works
Guidelines to use the Know Your Env. tool effectively.
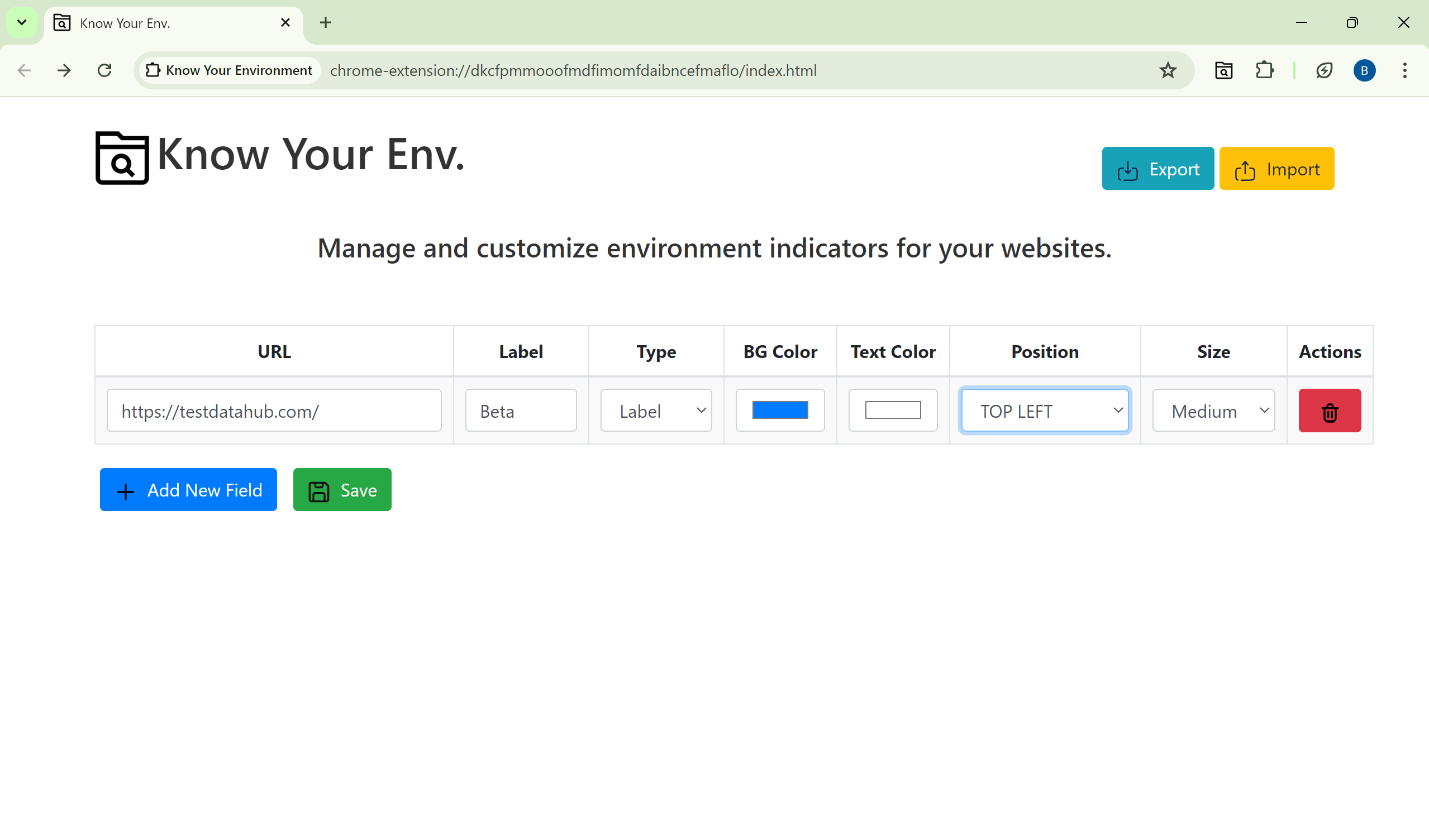
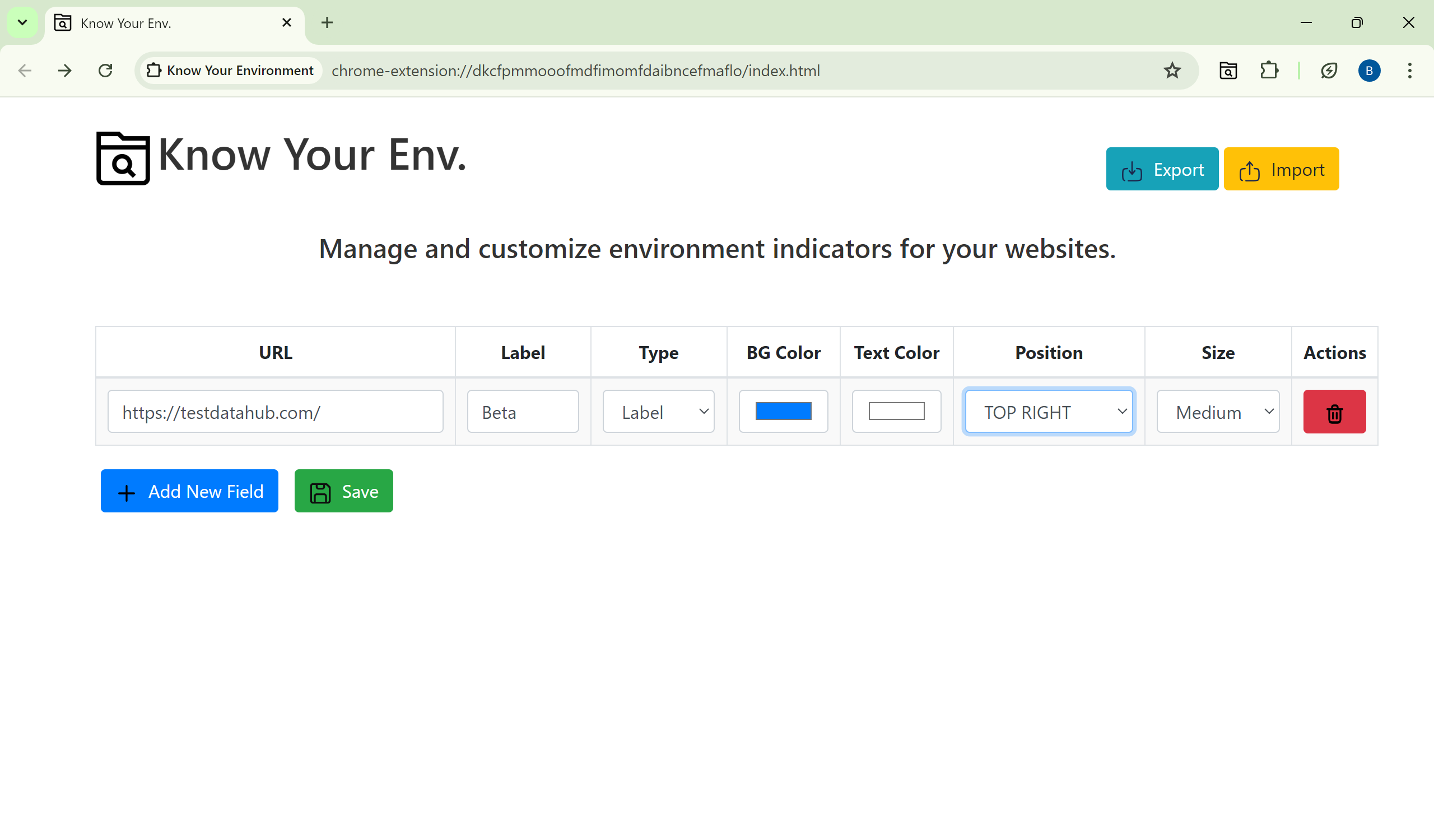
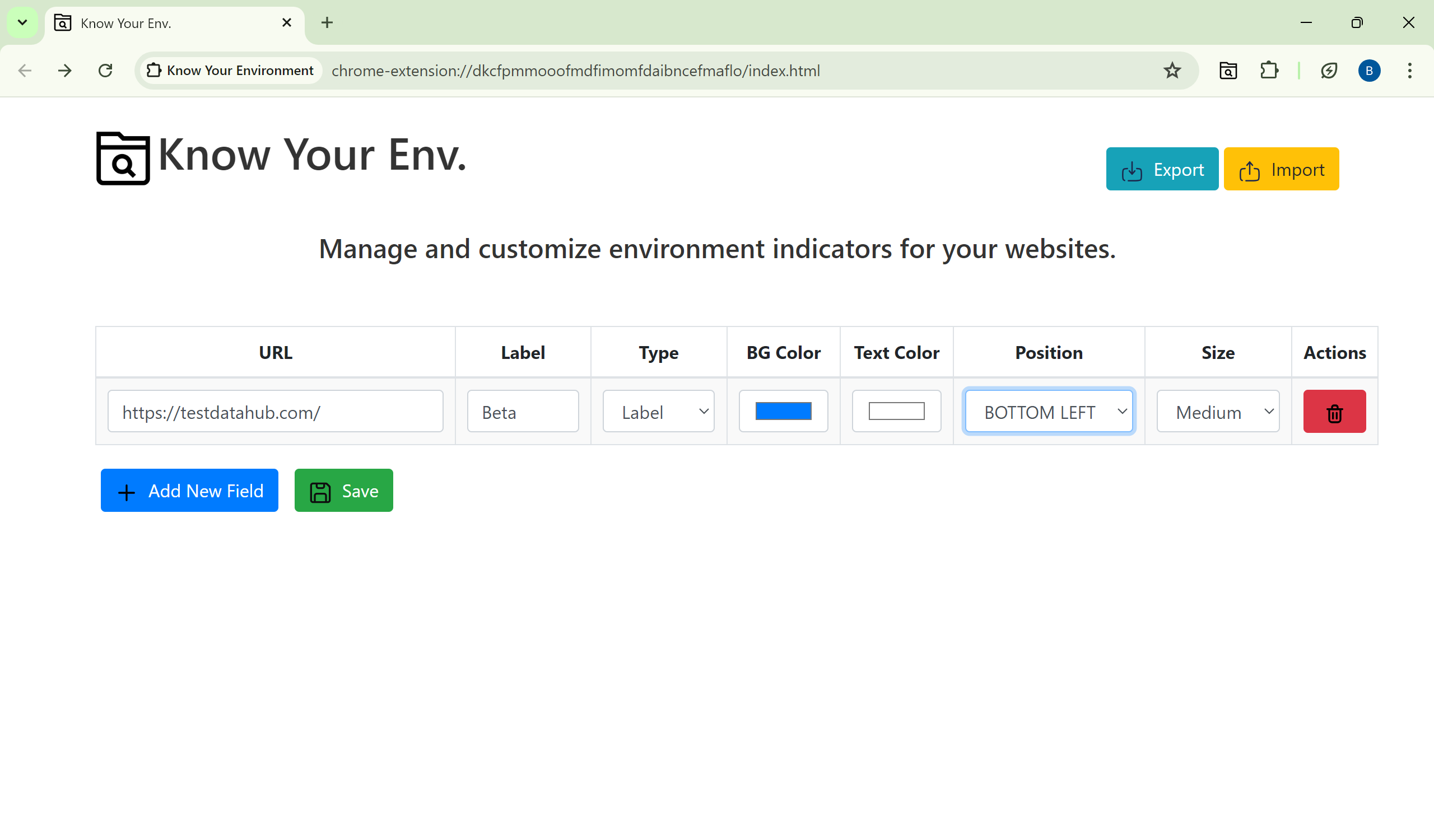
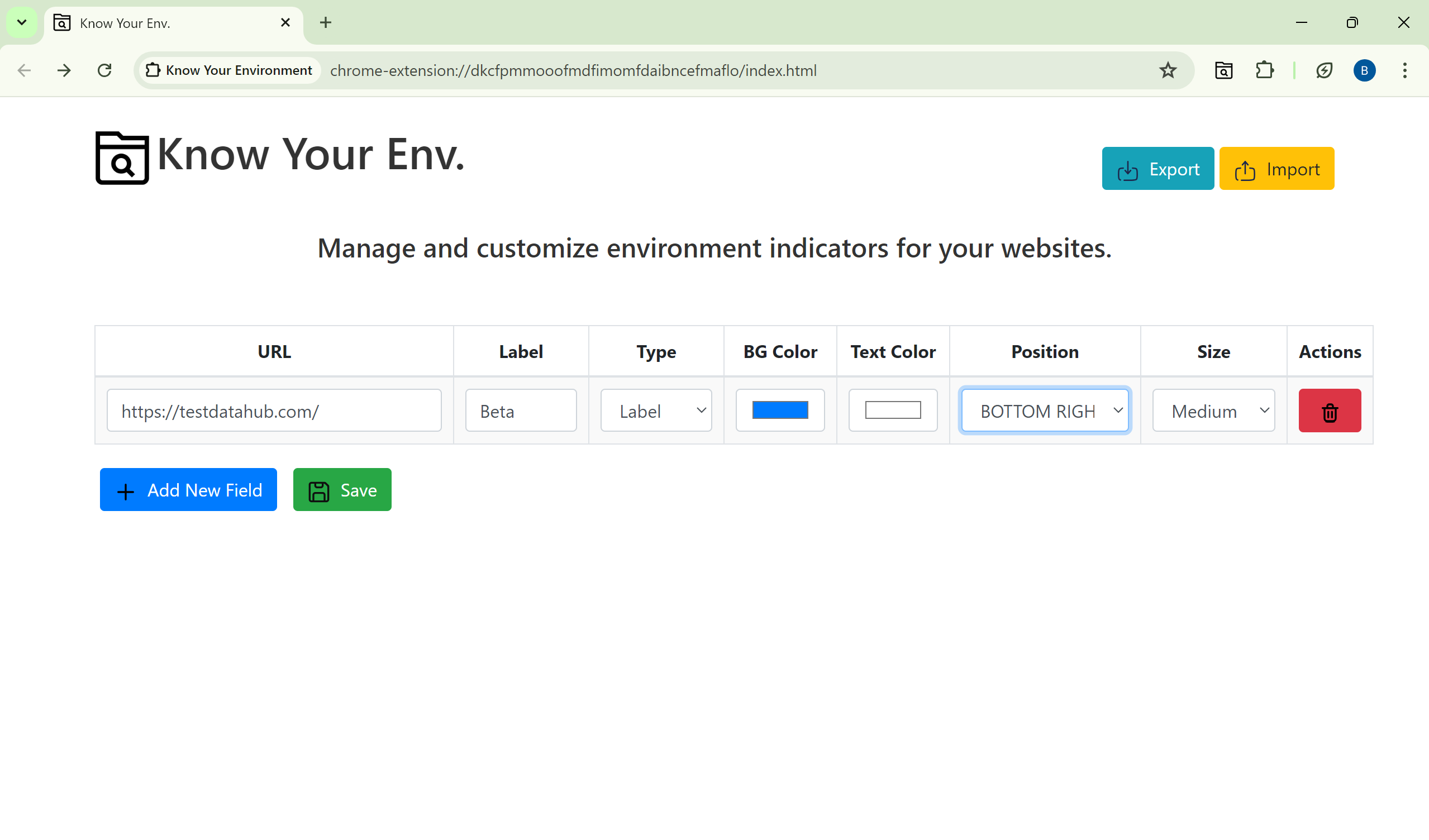
- Add New Field: Click on the button to add a new row of settings.
- Fillup the required details:
- URL: The website URL where the indicator will be displayed. (example:-
https://testdatahub.com/)
-
Accept Regex
- Example:- https://subdomain1.example.com, https://subdomain2.example.com, https://subdomain3.example.com -> http://*.example.com
- Example:- https://subdomain.dev.example.com, https://subdomain.stag.example.com, https://subdomain.prod.example.com, -> https://subdomain.*.example.com
- Label: The text that will appear on the button or label. (example:- Dev, Stage, Beta, UAT, Prod)
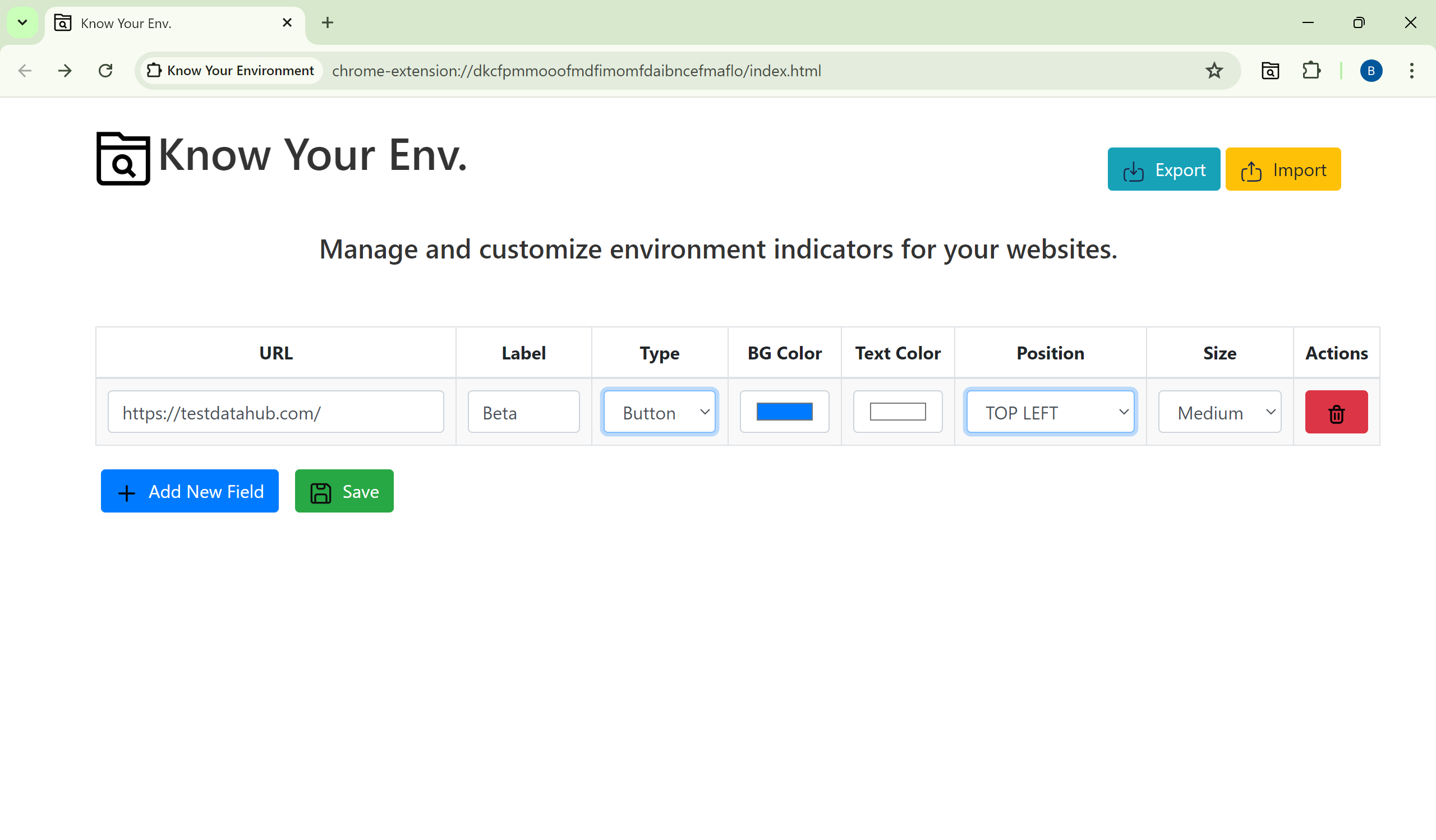
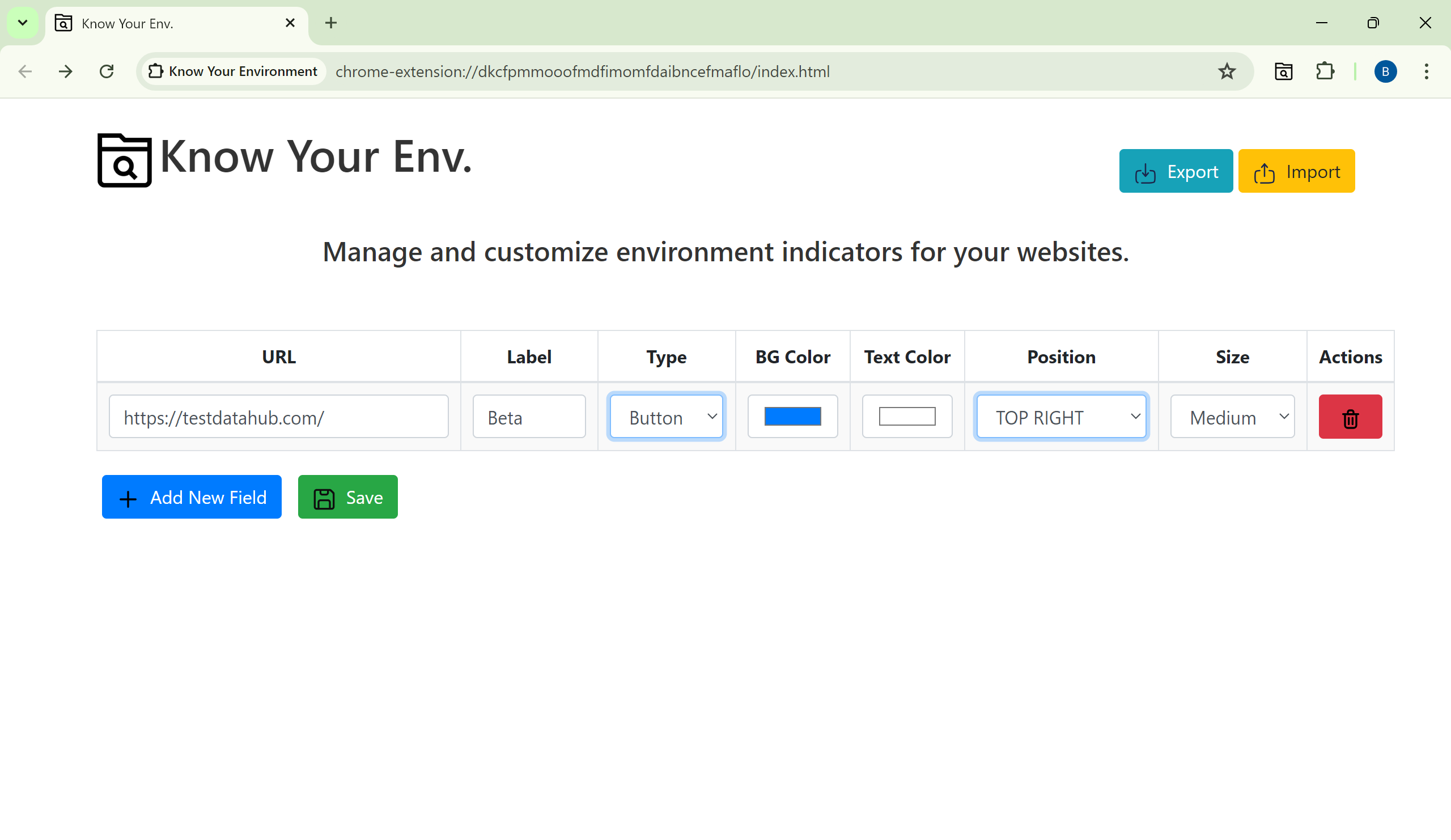
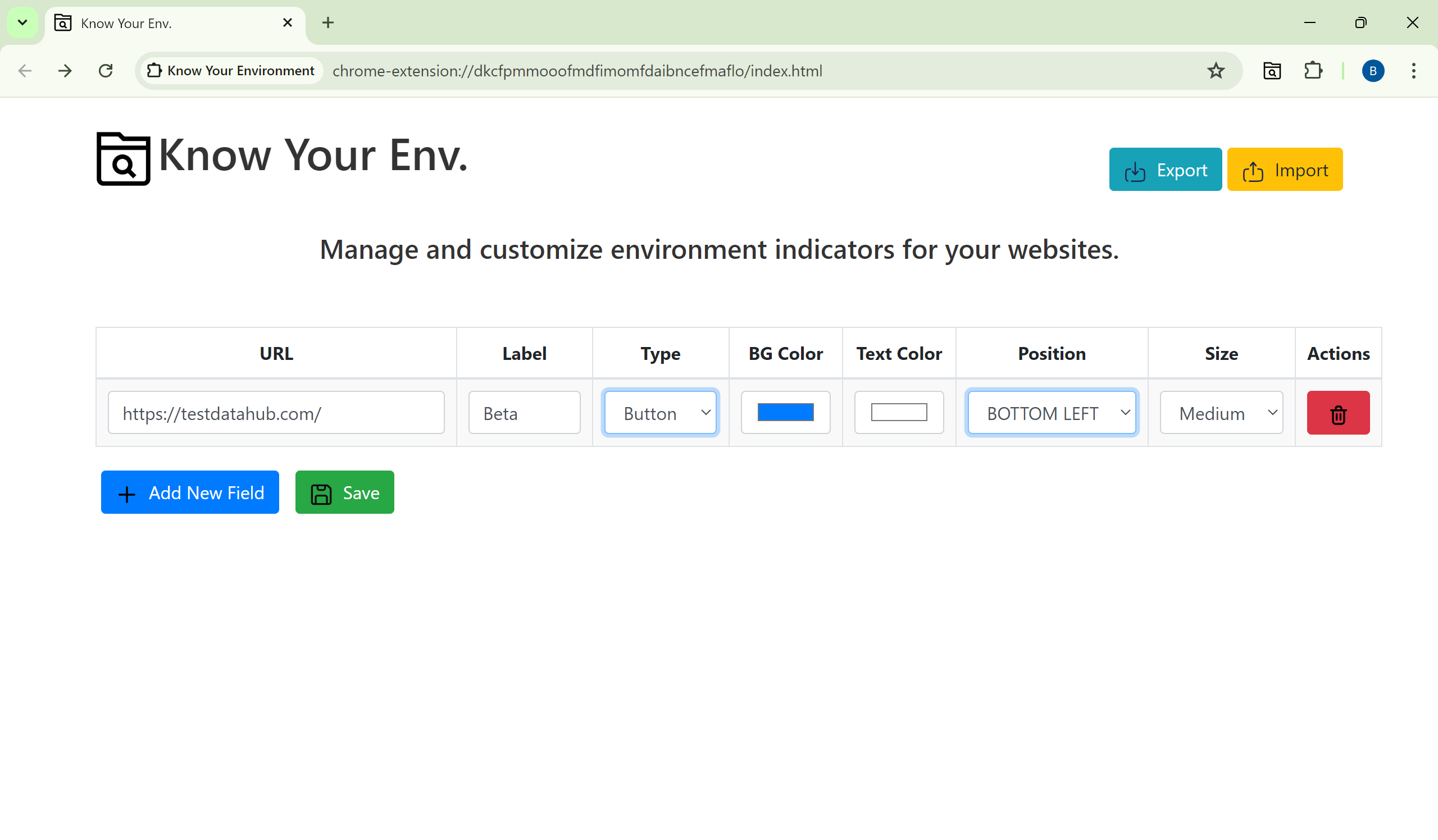
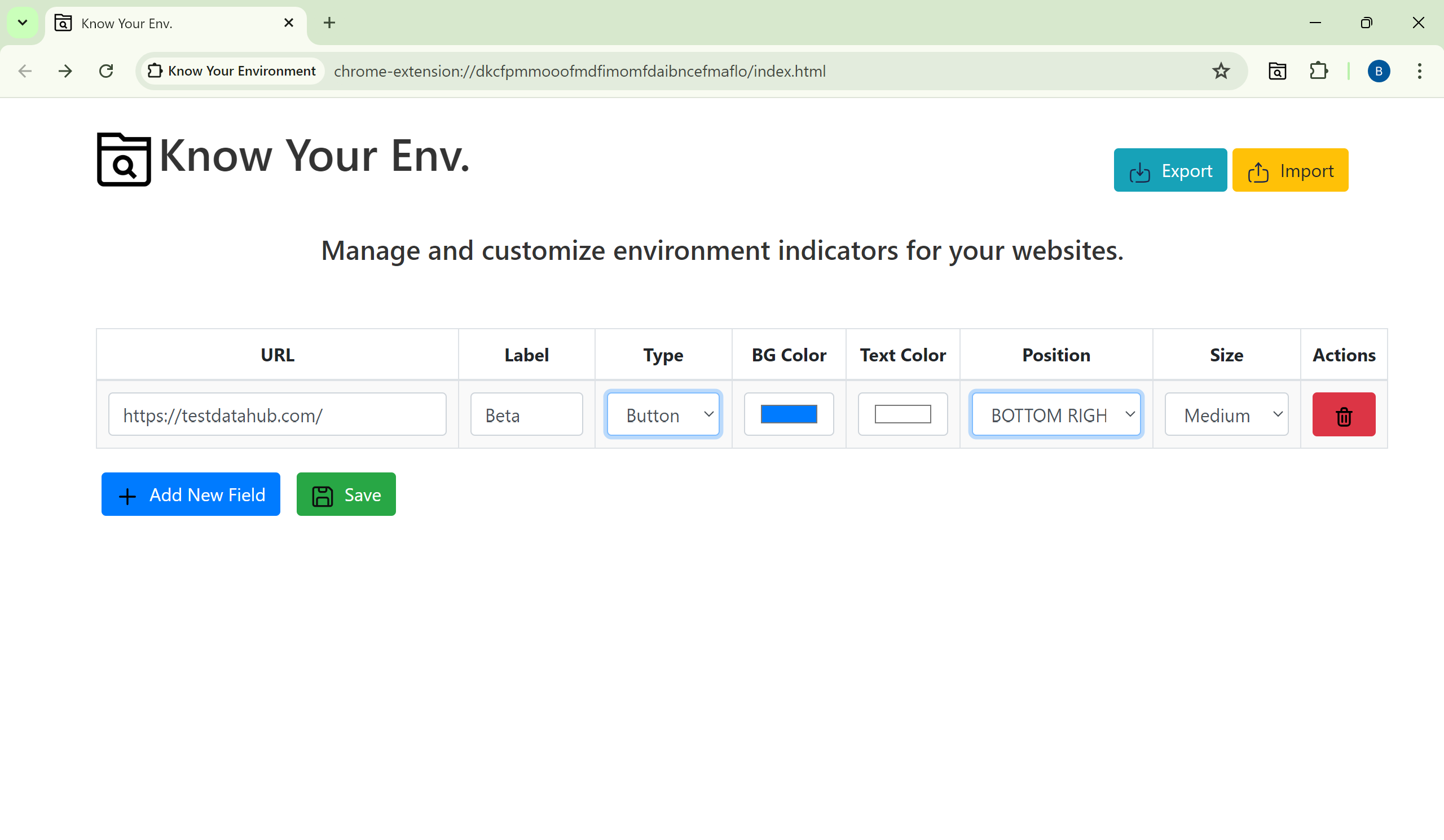
- Type: Choose between a Button or Label.
- BG Color: The background color of the button or label.
- Text Color: The color of the text on the button or label.
- Position: The position of the button or label on the page (Top Left, Top Right, Bottom Left, Bottom Right).
- Size: The size of the button or label (Small, Medium, Large).
- URL: The website URL where the indicator will be displayed. (example:-
https://testdatahub.com/)
- Save Settings: Click on the button to save your changes.
Scenarios
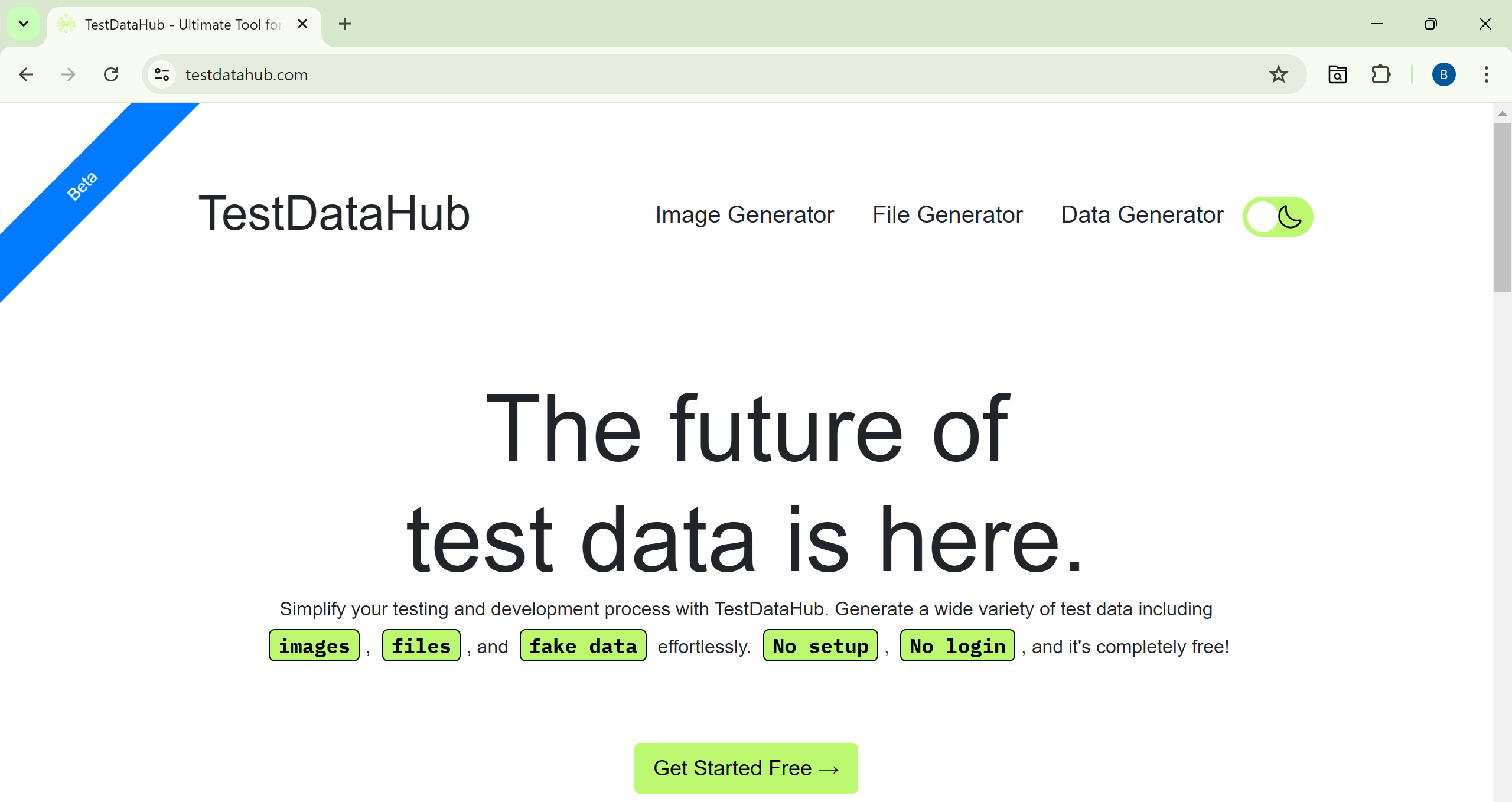
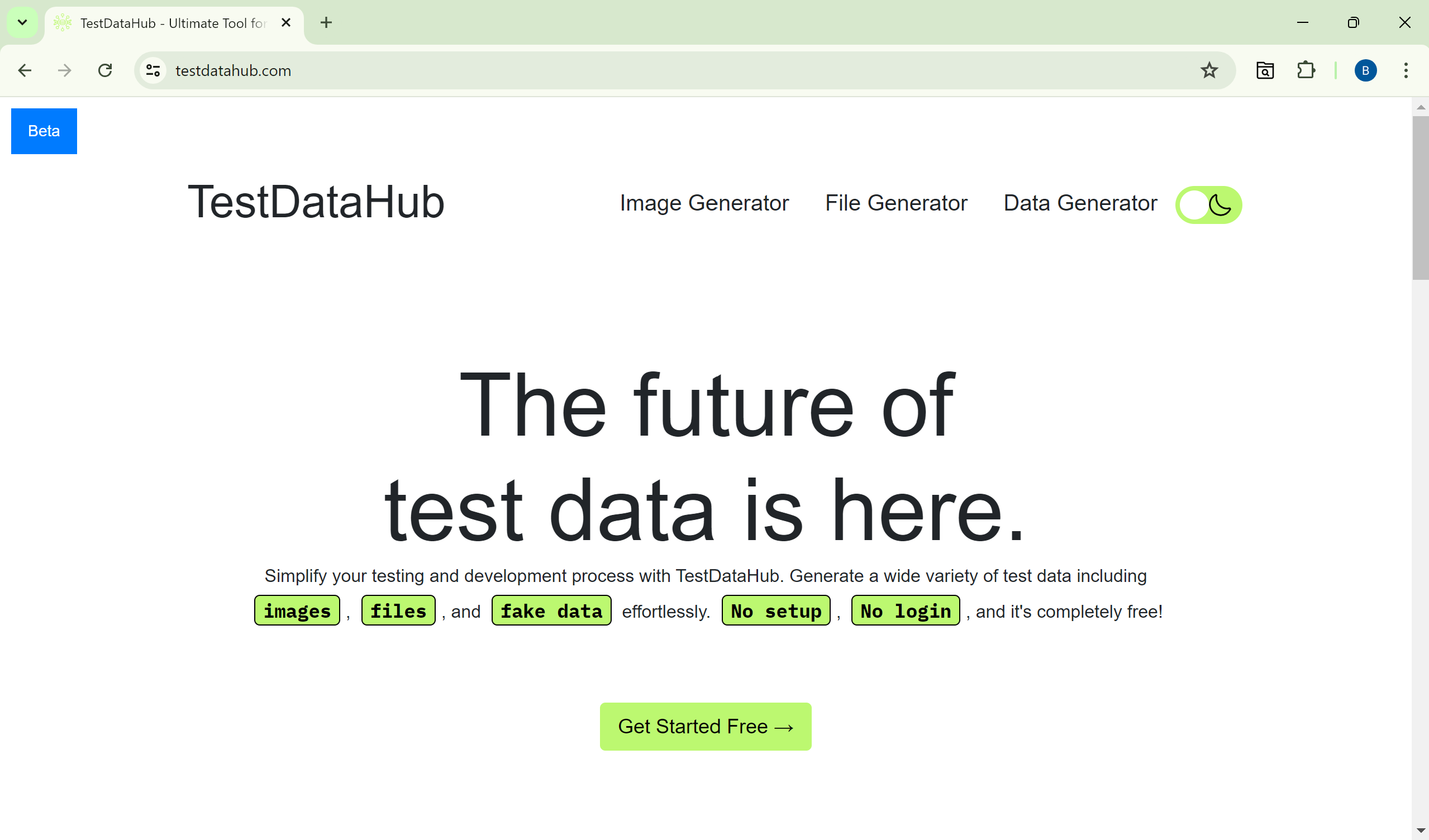
Top Left
Here is an example of a button placed at the top left:
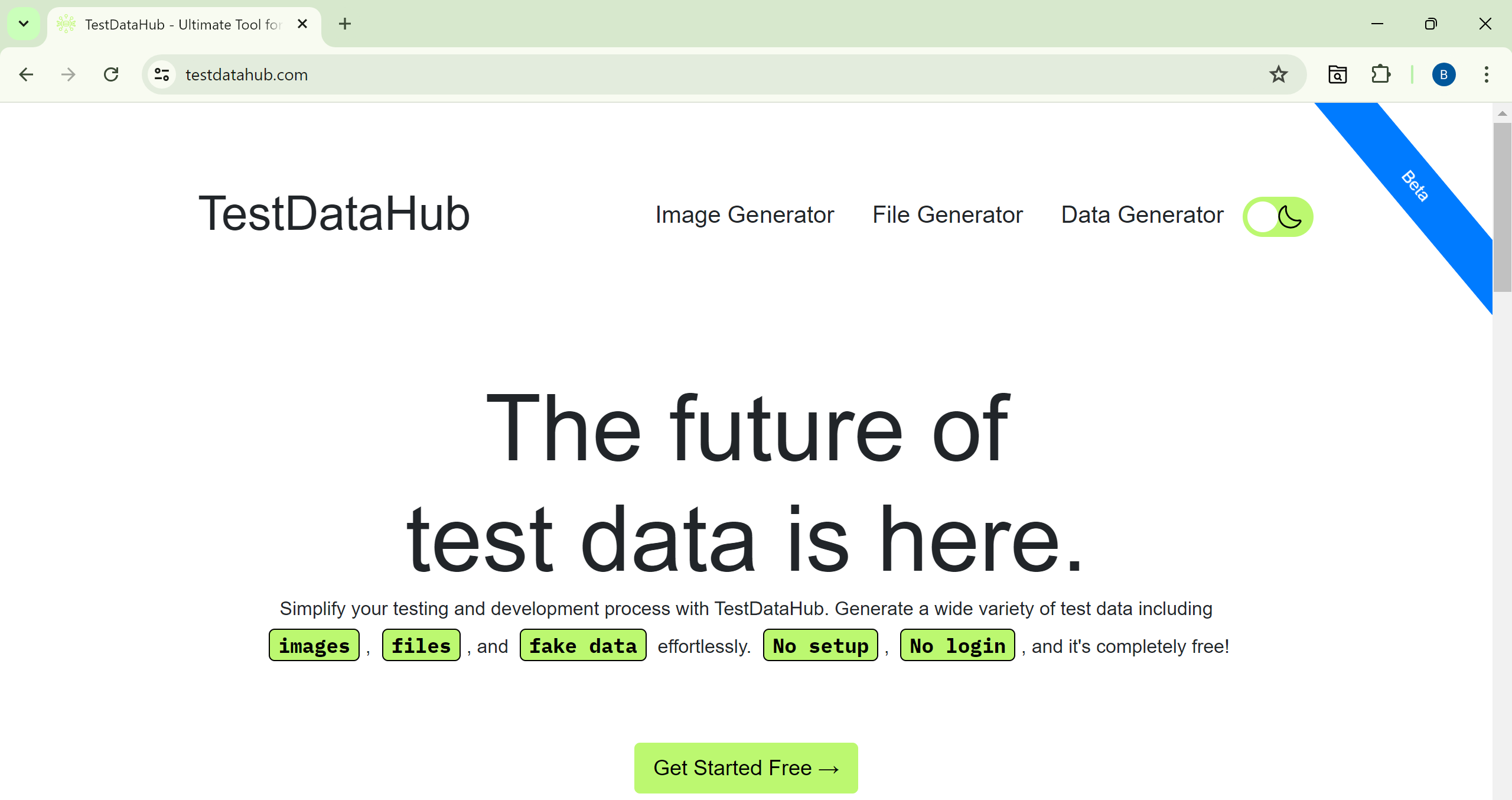
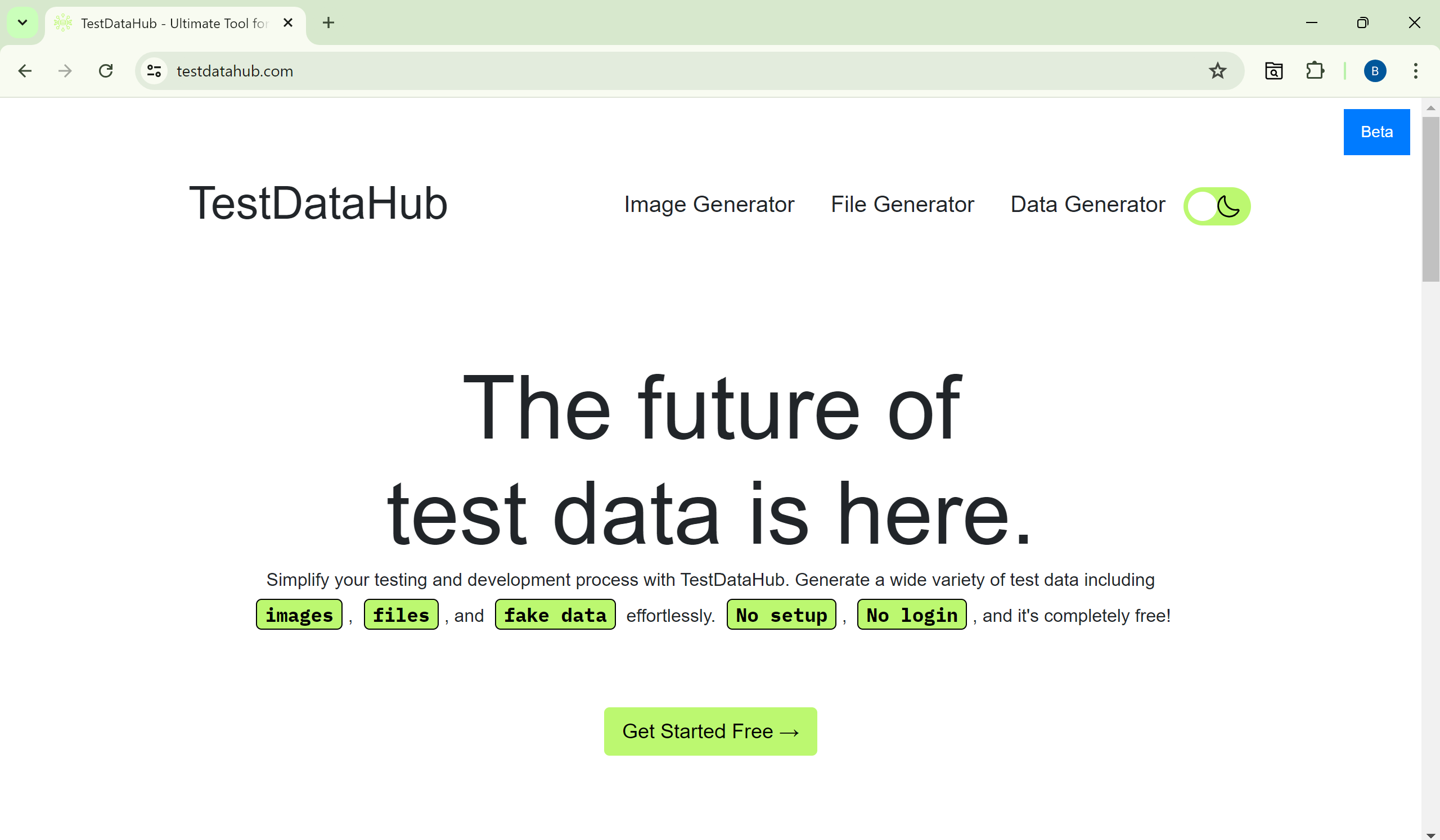
Top Right
Here is an example of a button placed at the top right:
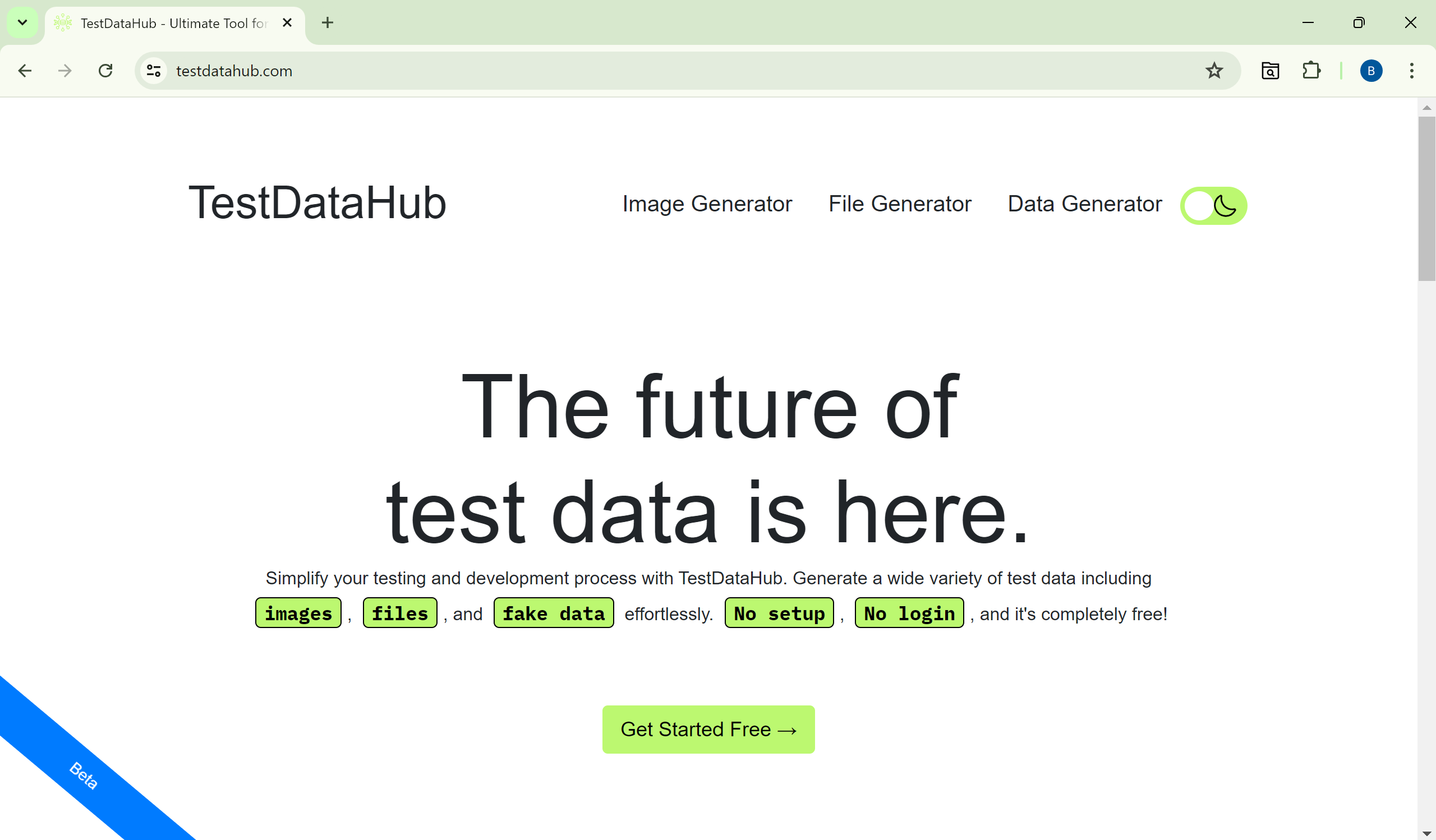
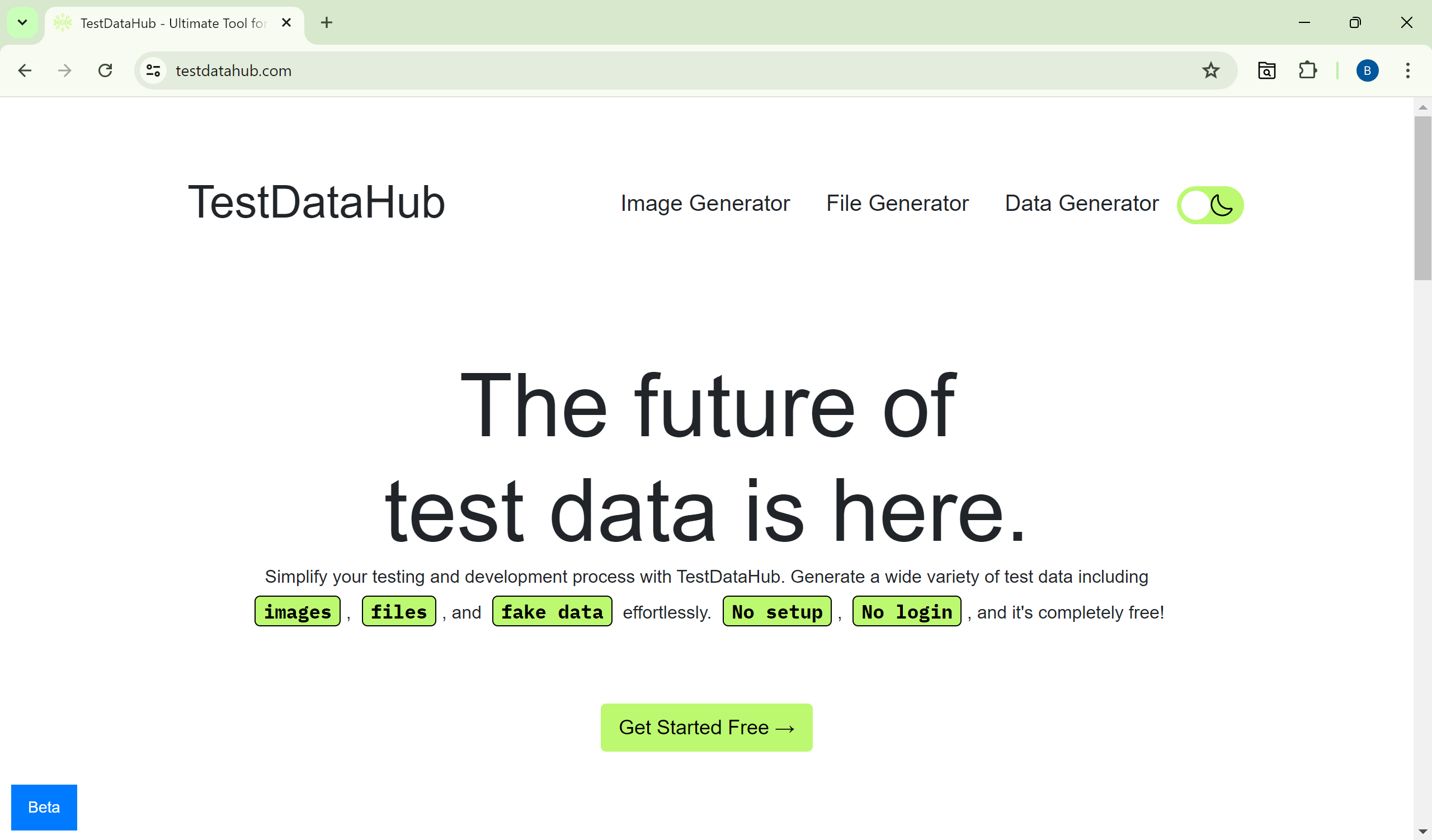
Bottom Left
Here is an example of a button placed at the bottom left:
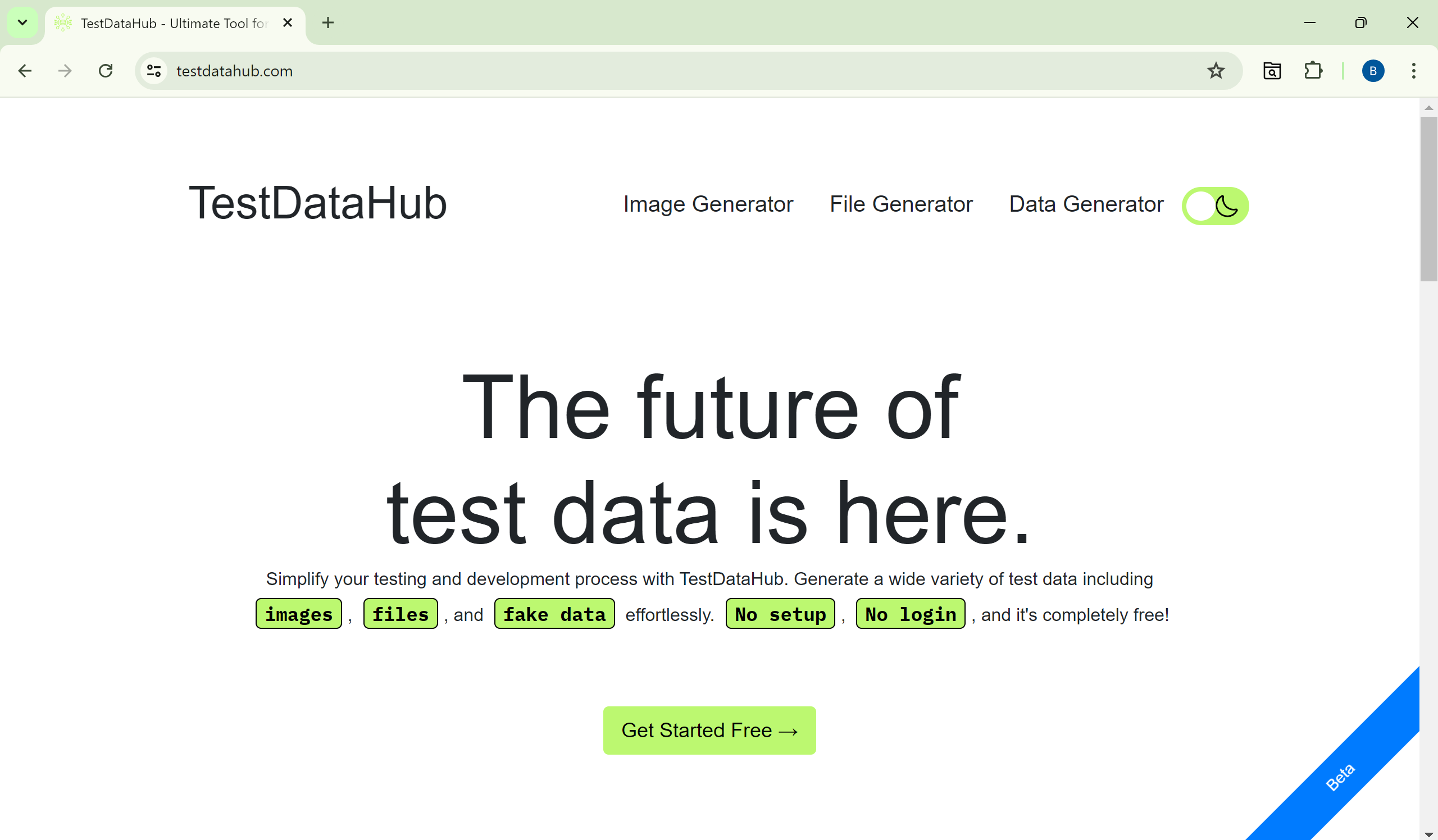
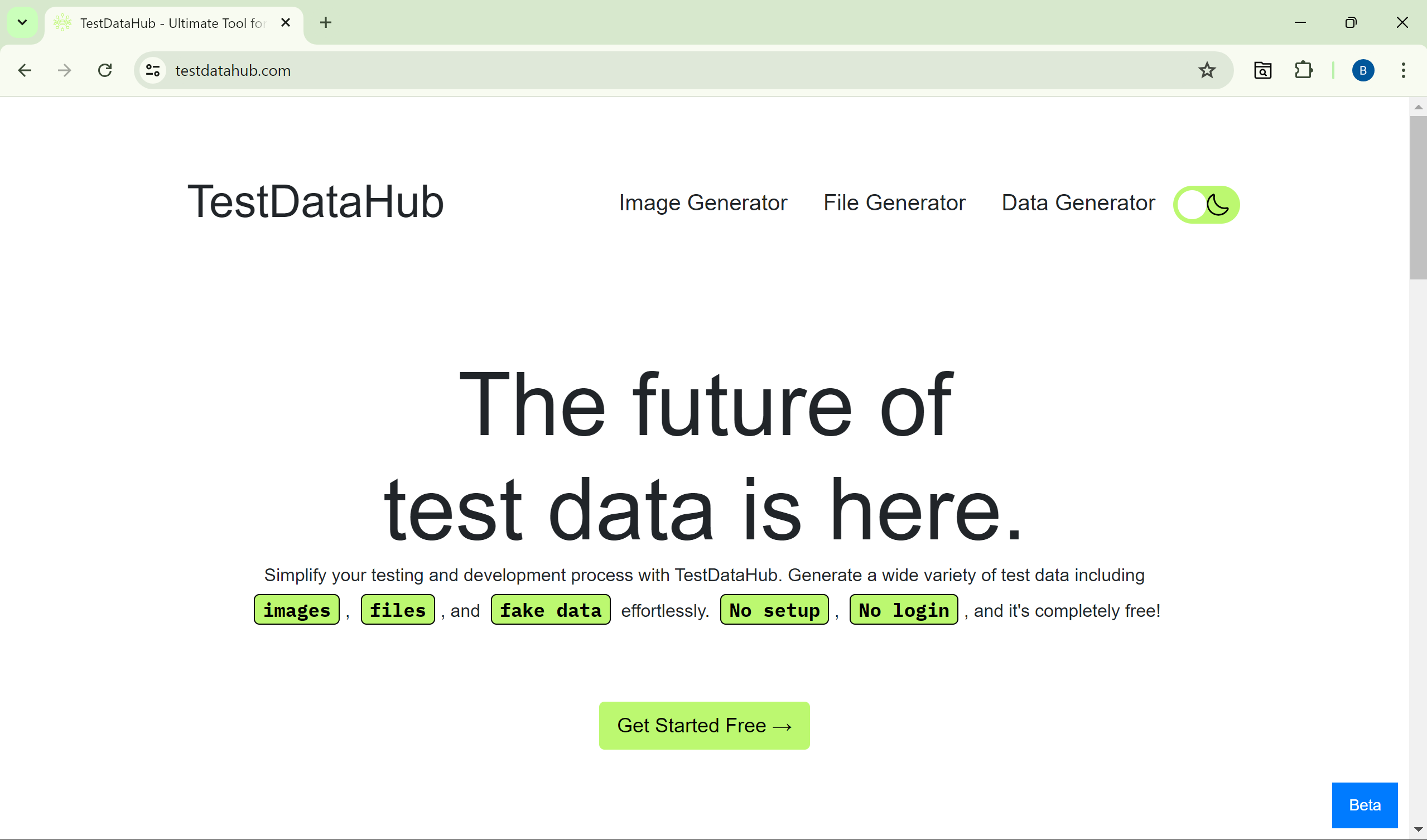
Bottom Right
Here is an example of a button placed at the bottom right: